はじめに
PCFの環境構築からパッケージ化までの手順をまとめています。
TypeScriptを駆使して独自のコンポーネントを作れるようになれば、フュージョン開発を実現できます。
記事の最後には、本記事に関連するMicrosoft が提供している記事のリンクを記載しています。
より詳細な情報を知りたい方はリンクの情報を確認してください。
独自のコンポーネントを作るための第一歩になれば幸いです。
Power Apps component frameworkとは
Power Apps component frameworkとはPower Appsで利用できるコンポーネントを自分で作るための枠組みです。
コマンドにも利用されているので、Microsoft的には「PCF」と省略して広めていきたいんだろうなと感じていますが、Google検索で「PCF」と入力してもヒットしないので、まだまだ浸透していないのが現状です。
JavascriptやTypescriptでコンポーネント開発を実施するので、プロ開発者向けのサービスです。
1つのコンポーネントを複数のソリューションにインポートすることができます。
開発してしまえば、市民開発者がインポートするだけで利用できるようになるので、
フュージョン開発を行うのに非常に便利なフレームワークになっています。
必要なライセンス
利用する範囲によって必要なライセンスが変わるので、
エンドユーザーのライセンスなので「開発したものがライセンスがなくて使えない」とならないために予め確認しておく必要があります。
外部サービスやデータへの接続が発生する場合は、Power Appsライセンスの契約が必要です。
外部サービスやデータへの接続が発生しない場合は、Office365ライセンスがあれば利用できます。
公式に詳細の内容が載っているのでこちらをご確認ください。
環境構築
本記事で利用するソフトウェアです。
お使いのパソコンにインストールされていない場合は、手順に沿ってインストールしてください。
VSCode
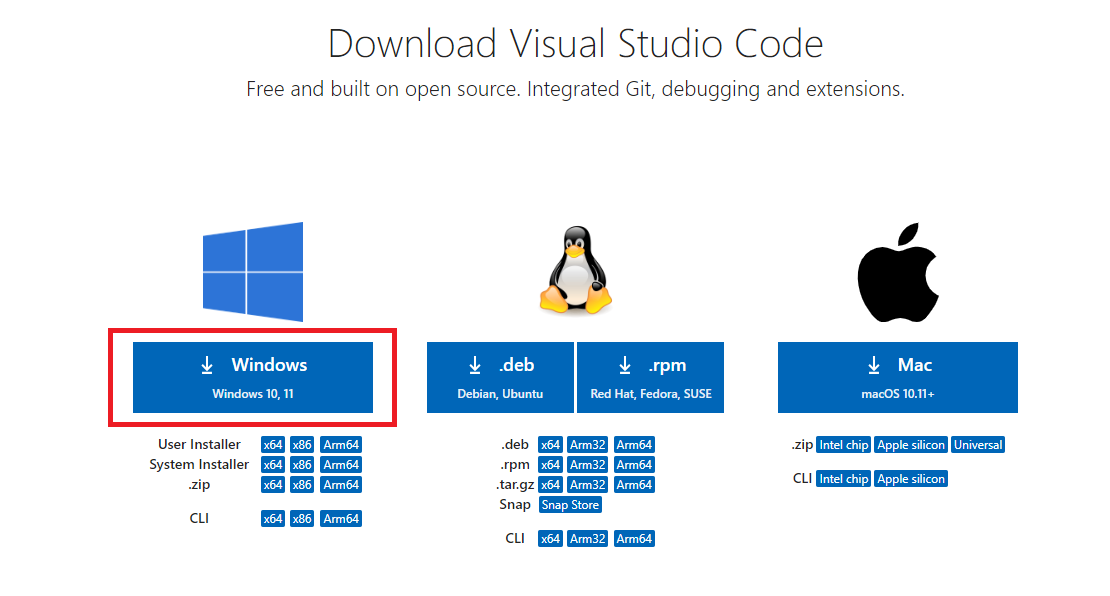
1.VSCodeのダウンロードページに遷移する
2.ダウンロードページからWindows版のVSCodeをダウンロードする

3.ダウンロードファイルからVSCodeをインストールする
※インストールする際に「パスに追加」オプションを有効にしてください。
Node.js
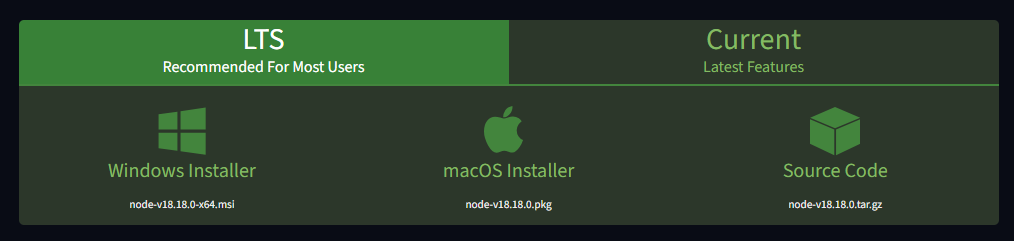
1.Node.jsダウンロードページに遷移する
2.LTS(Microsoft推奨)タブからインストーラーをダウンロードする
最新のNode.jsを利用する場合は、Currentからダウンロードしてください。

3.ダウンロードファイルからNode.jsをインストールする
MSBuild
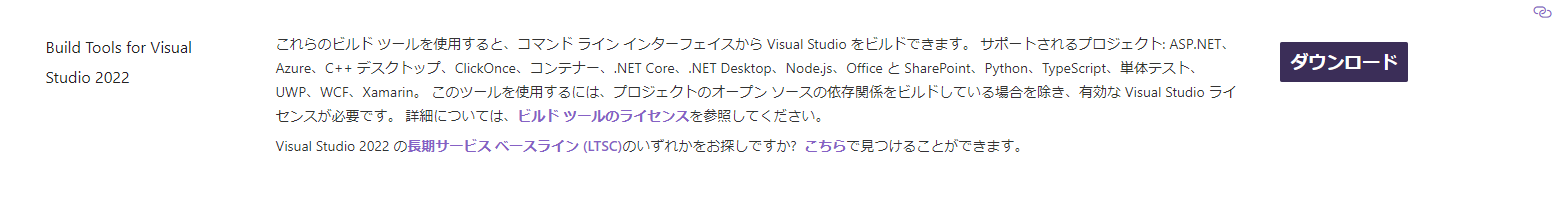
1.Buildツールダウンロードページに遷移する
2.Build Tools for Visual Studio 2022をダウンロードする
Tools for Visual Studioのアコーディオンを展開すると表示されます。

3.Visual Studioのインストーラーが起動されるので、インストールする
VSCodeのプラグイン
1.インストールしたVSCodeを開く
2.左側サイドバーにある拡張機能アイコンをクリック
3.検索欄に「Power Platform Tools」を入力してインストールする
ここまでで環境構築は完了です。
次は独自のコンポーネントを作成していきます。
コンポーネント作成
実際のロジック部分を記載していきます。
1.任意の場所に任意のフォルダ名でフォルダを作成する

2.VSCodeのターミナルで手順1で作ったフォルダに遷移する
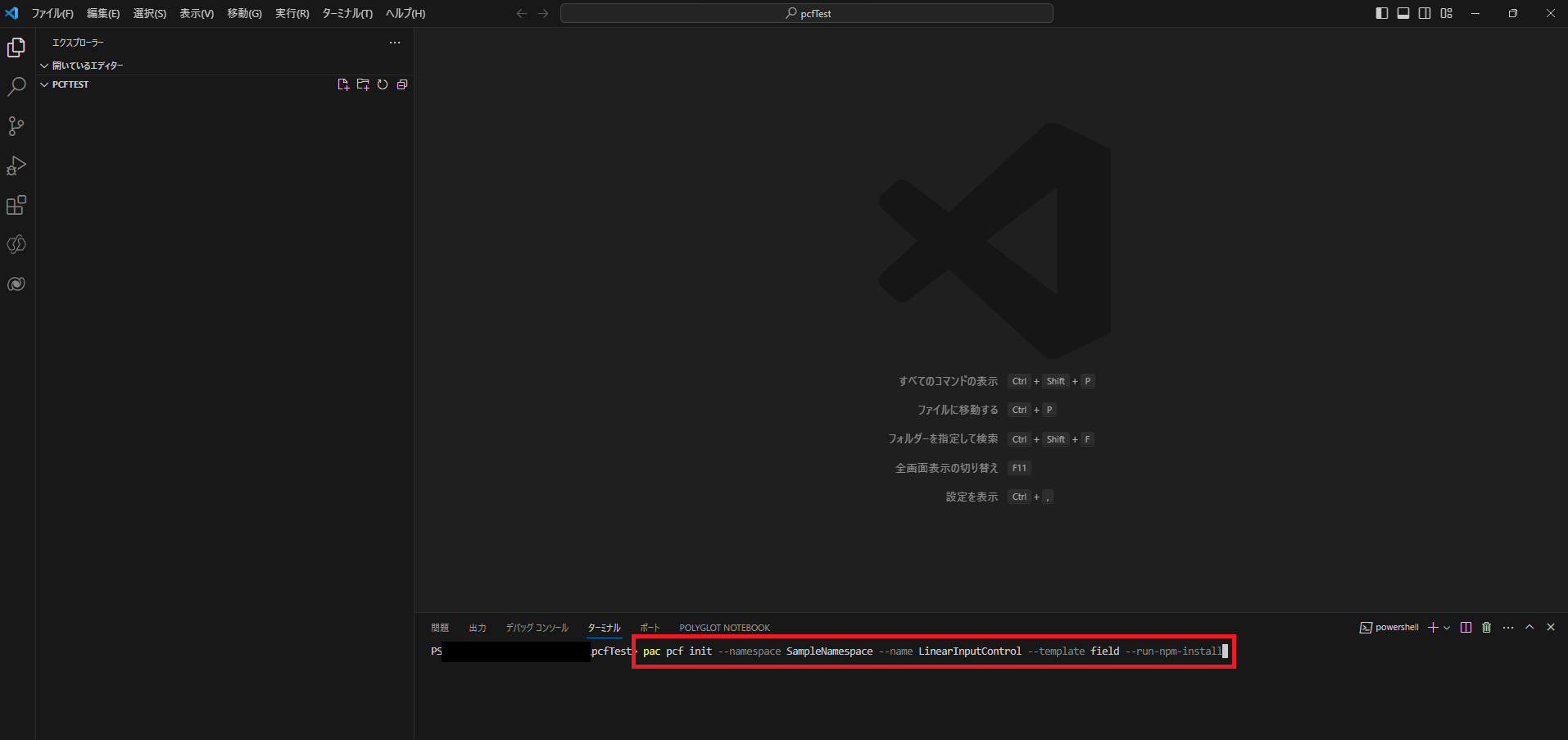
3.遷移したフォルダで以下のコードをターミナルで実行してプロジェクトファイルを作る
pac pcf init --namespace SampleNamespace --name LinearInputControl --template field --run-npm-install

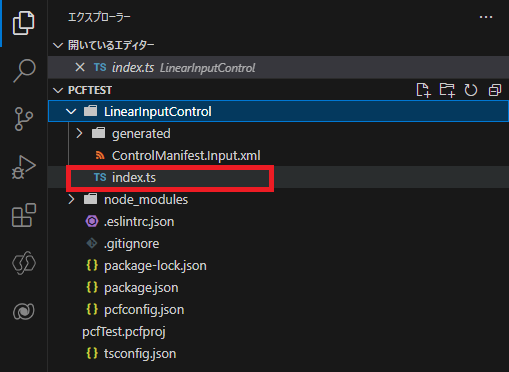
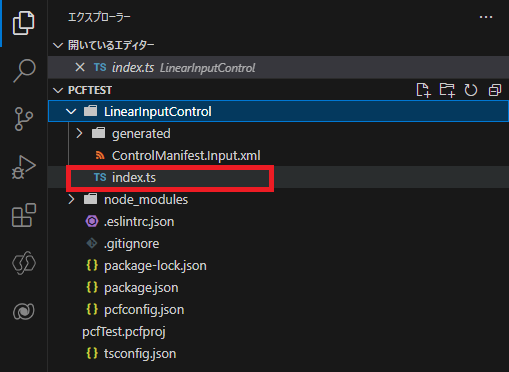
5.成功すると、画面左側にプロジェクトフォルダが作成されるので、
LinerInpurControlフォルダ配下のindex.tsファイルを開く

6.プログラムをコーディングする
※今回のコードはこちらのものを使用しています。

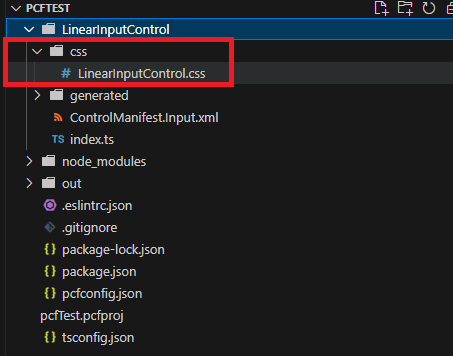
7.index.tsと同階層に「css」フォルダを作成し、
その配下に「LinearInputControl.css」という名前のCSSファイルを作成する。

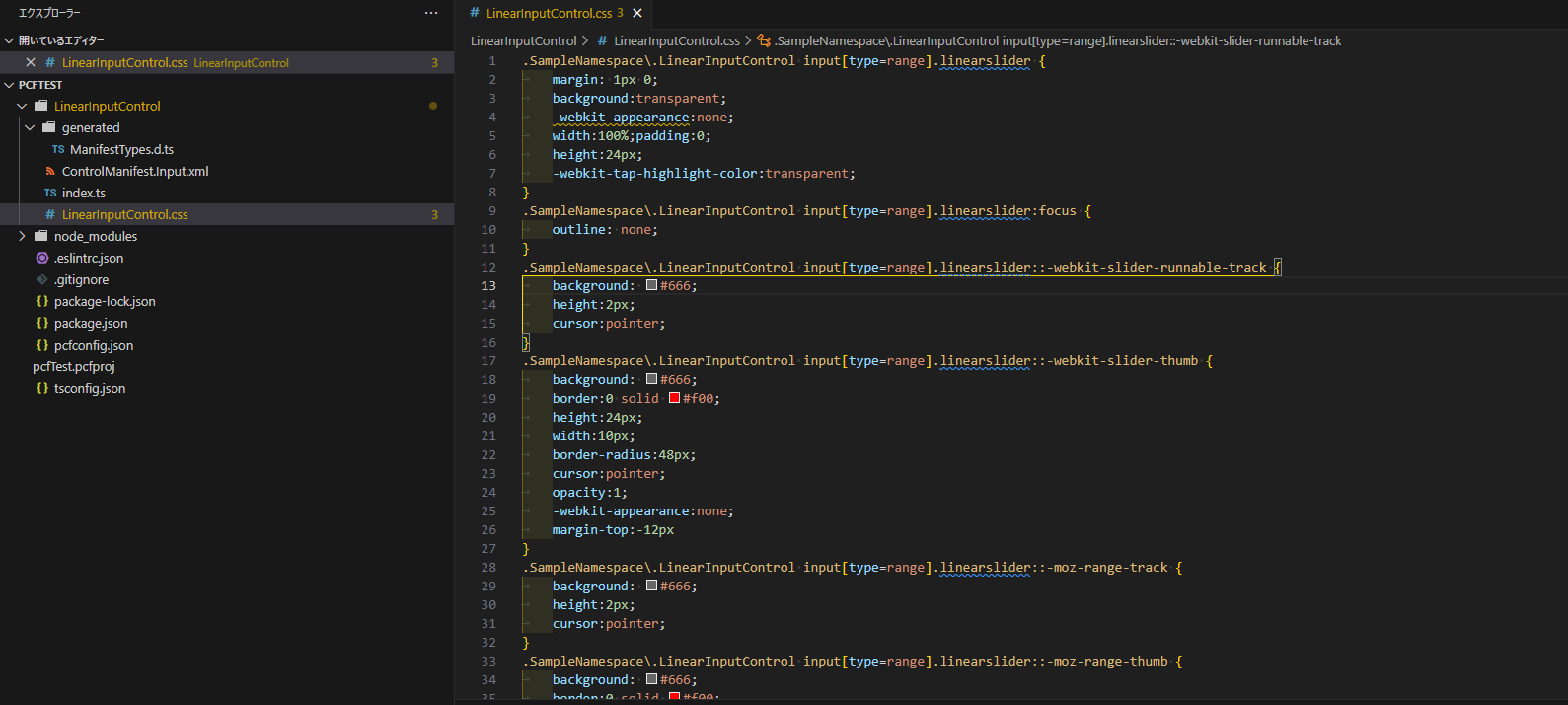
8.CSSでレイアウトを調整する
※実際のコードはこちら

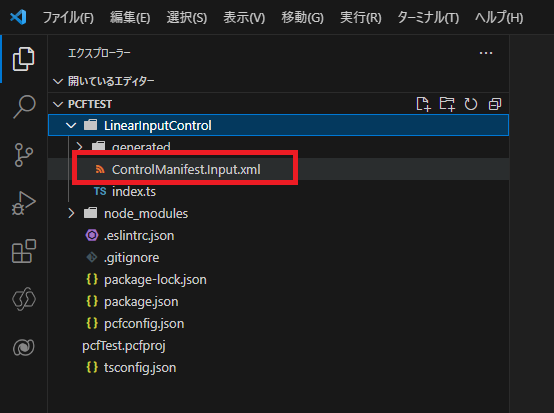
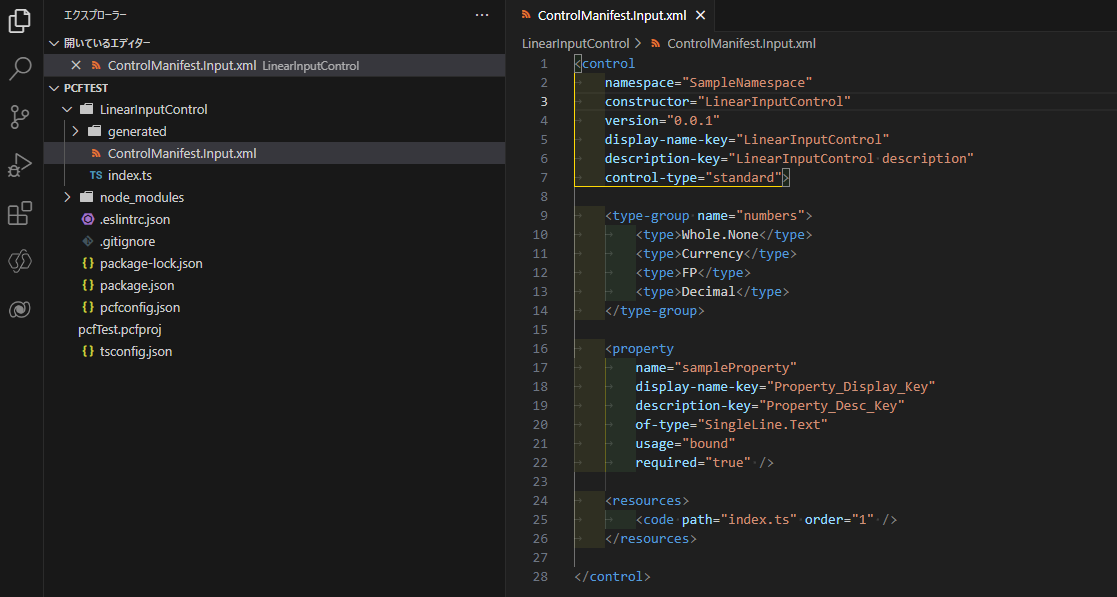
9.index.tsと同階層のControlManifest.Input.xmlファイルを開く

10.ControlManifest.Input.xmlを以下のコードに編集する
実際のコードはこちら

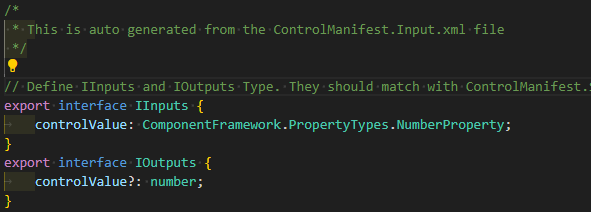
11.以下のコマンドをVSCodeのターミナルで実行して、型定義ファイルを作成すると
画像のような形で型定義ファイルが作成されます。
npm run refreshTypes


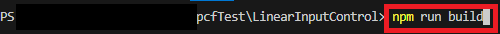
12.以下のコマンドをVSCodeのターミナルで実行して、ビルドする
npm run build

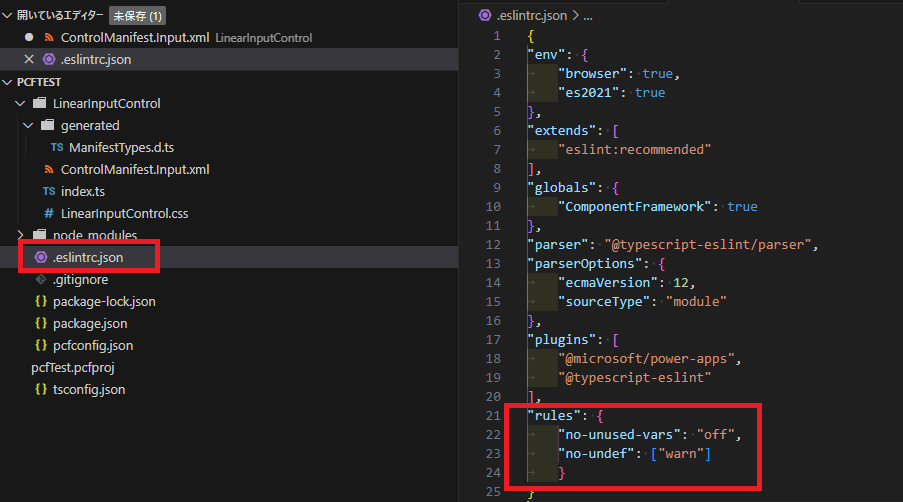
ビルドエラーで「no-undef」の文言が表示された場合は画像の処理を追加すると解決する場合があります。

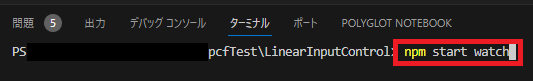
13.以下のコマンドをVSCodeのターミナルで実行して、デバッグする
npm start watch

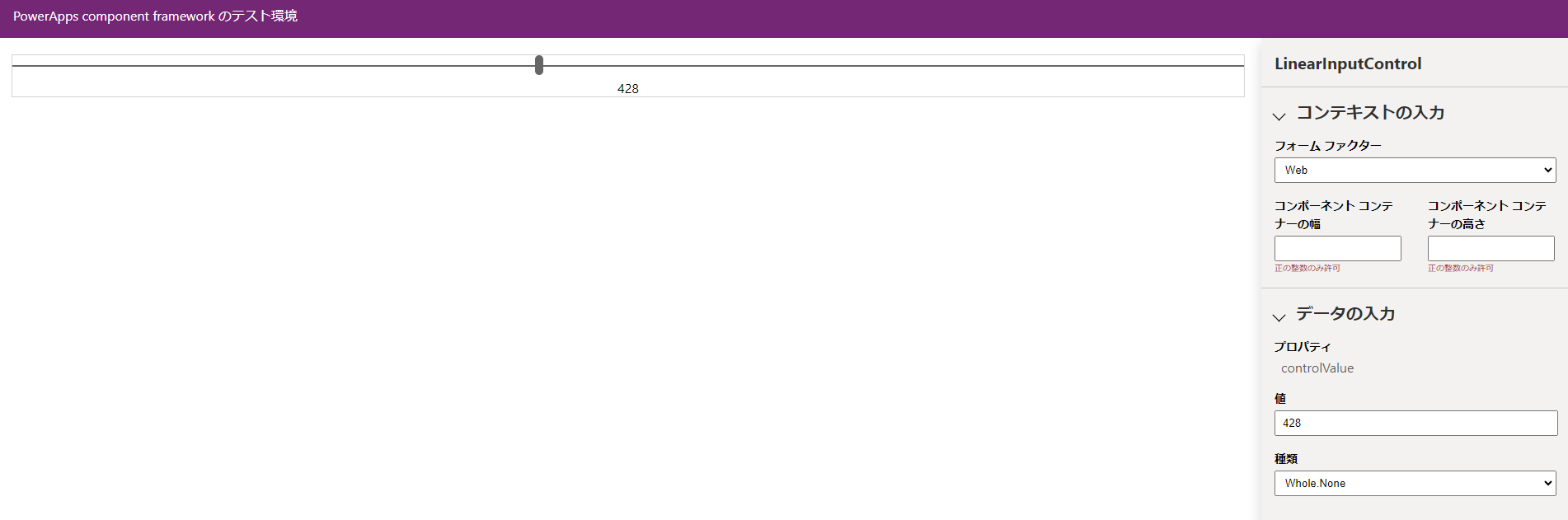
デバッグに成功すると、PowerAppsのコンポーネントが表示されます。

コンポーネントをDataverseに登録
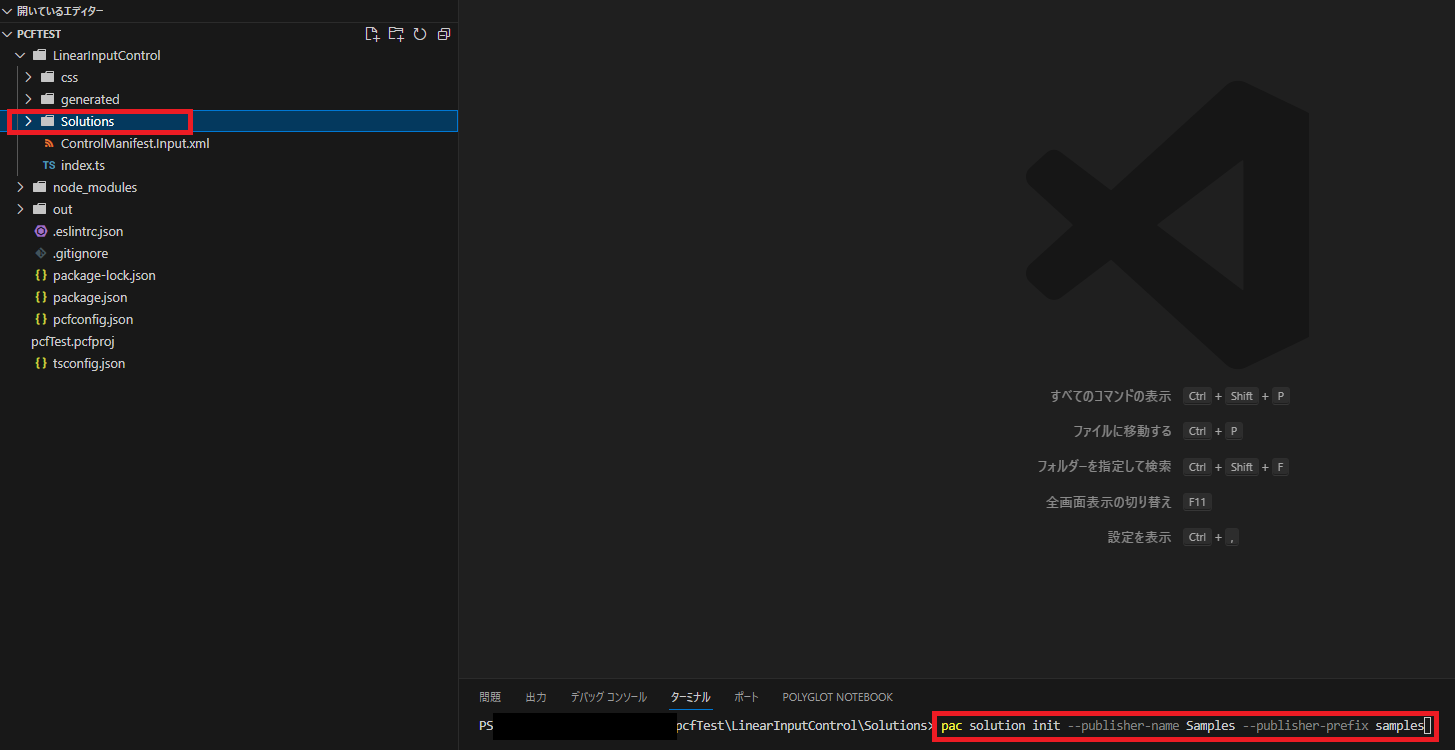
1.「index.ts」と同階層に「Solutions」フォルダを作成し、
「Solution」フォルダ内で以下のコマンドを実行する
pac solution init --publisher-name Samples --publisher-prefix samples
「Samples」と「samples」はPower Appsのソリューション作成時の「名前」と「接頭辞」にあたるものなので予め作っているソリューションがあればそちらを入れてください。

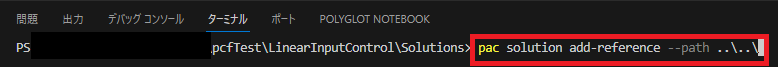
2.以下のコマンドをVSCodeのターミナルで実行して、参照を追加する

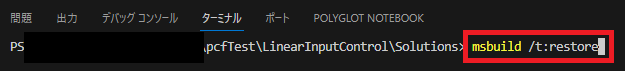
3.以下のどちらかのコマンドをVSCodeのターミナルで実行して、ソリューションをzip化する
msbuild /t:restore
※完了後msbuildだけで再実行してください
dotnet build

VSCodeで実行できない場合は、「Developer Command Prompt for VS 2022」から実行する
windowsの検索バーから検索すると表示されます。

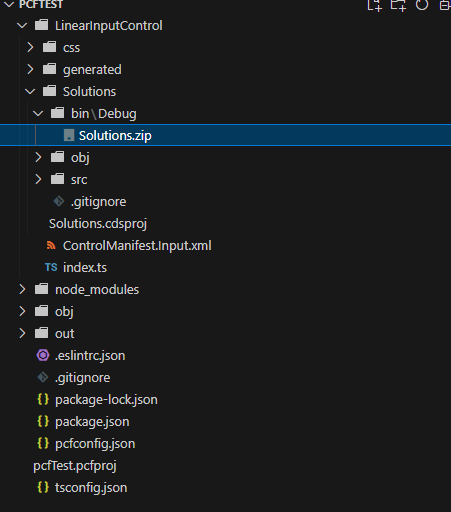
完了すると、zipフォルダが作成されています。

Power Appsにインポートして利用する
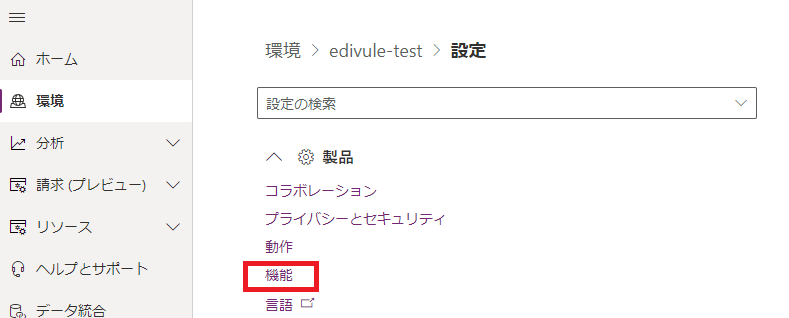
1.Microsoft365管理センターを開き、環境タブにある機能をクリック

2.キャンバス アプリの Power Apps Component Frameworkを「オン」にする

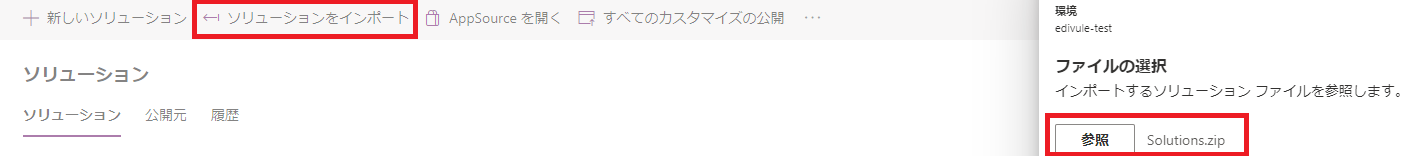
3.Power Appsから「ソリューションのインポート」を選択し、zip化したフォルダを指定して
インポートする

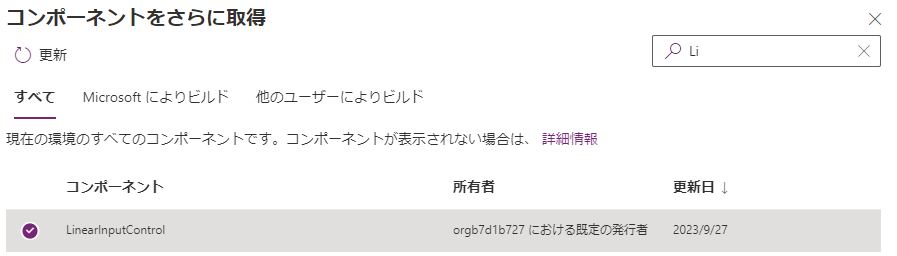
4.Power Appsのモデル駆動型アプリから「コンポーネントをさらに取得」でインポートしたコンポーネントを選択する

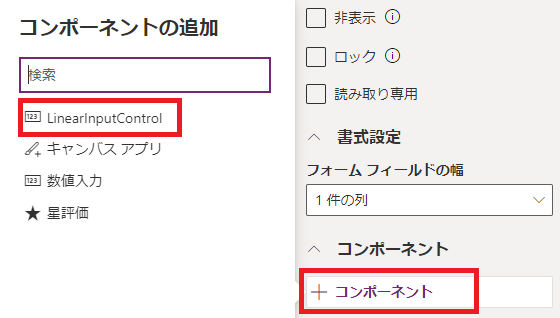
6.その他のコンポーネントに配置されるので、好きなところに配置して利用する
※既存の列を変更したい場合は、フォーム編集画面で変更したい列を選択したあとにコンポーネント追加ボタンをクリックすると、インポートしたコンポーネントが選択できます。
※既定の列を変更した場合はコンポーネント表示先のチェックを入れるのを忘れないでください。

公式が出しているものの紹介
Microsoftが公式に上げているものを紹介しました。
ここでは紹介しなかったコマンドでPower Appsにデプロイする方法なども記載あるので
興味が湧いた方は試してみてください。
〇コンポーネント作成~パッケージ化
〇モデル駆動型アプリにコンポーネントを追加する
