はじめに
2023/10/26に正式リリースされたエクスプレスデザインの機能紹介と使い方の手順をご紹介します。
本記事はMicosoft公式から提供されているアップデート情報を基に作成しています。
エクスプレスデザイン機能とは
エクスプレスデザイン機能とは、手書きの設計書の画像やFigmaで作成したデザインを読み込んで自動でキャンバスアプリを作成ことができる機能です。
画像ファイルはPNGファイルとJPGファイルの2つがサポートされています。
エクスプレスデザイン機能を使って画像からアプリを作成する
1.Power Apps画面にある左メニューの「作成」をクリックする。

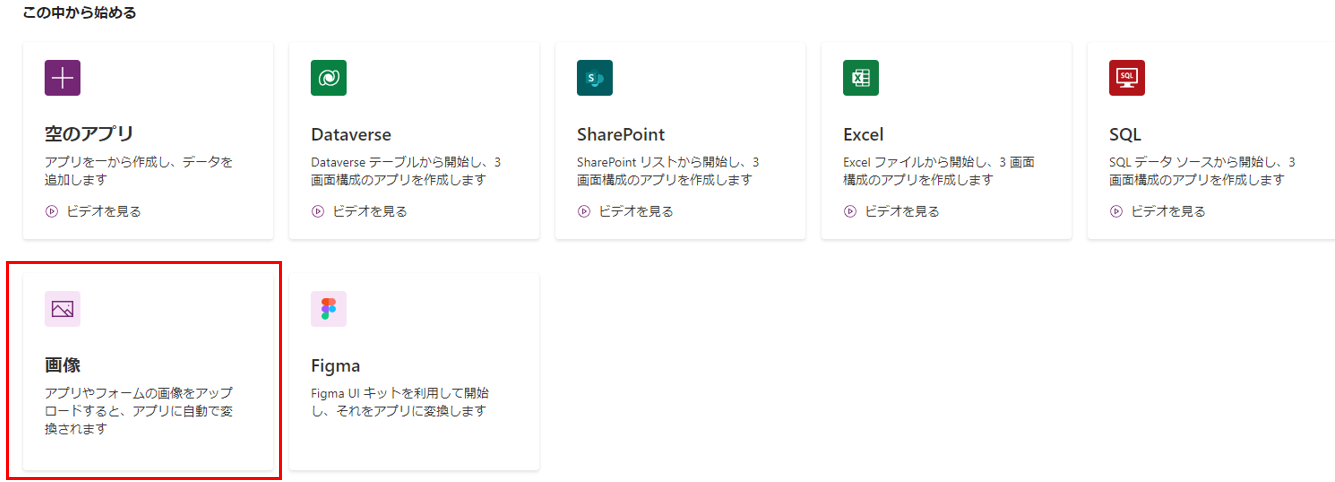
2.アプリの作成方法を選択する画面で「画像」を選択する。

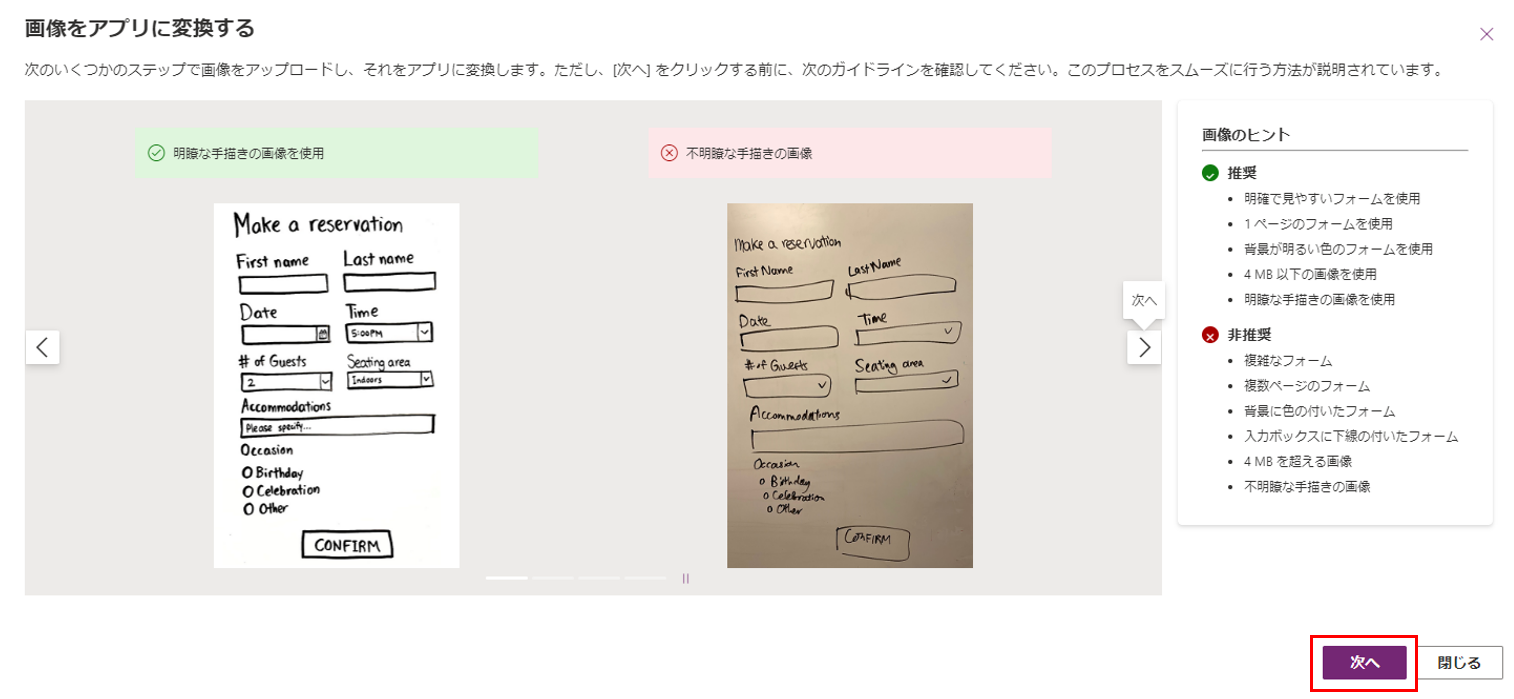
3.推奨される画像と非推奨の画像を確認して「次へ」をクリックする。

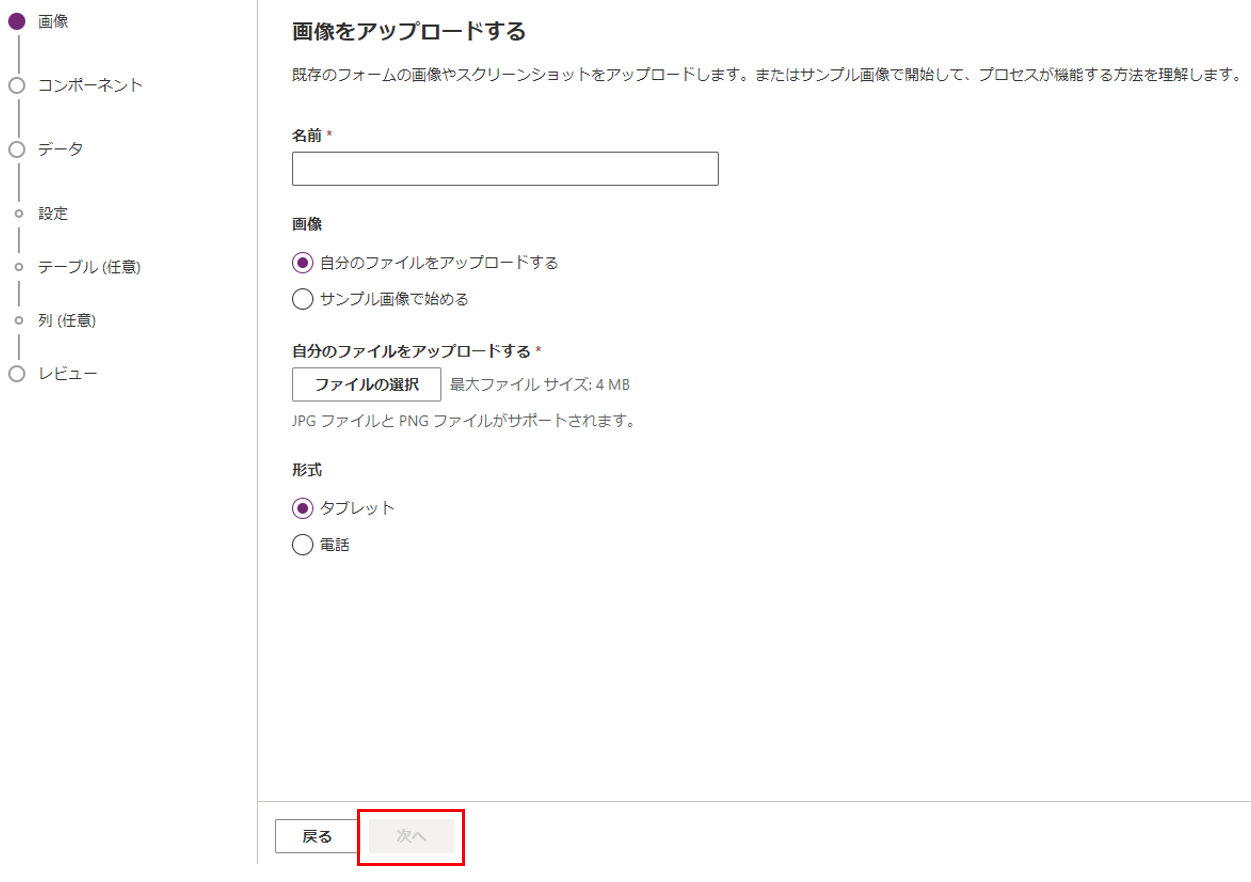
4.アプリ名、アプリ作成に使う画像、表示形式を入力して「次へ」をクリックする。

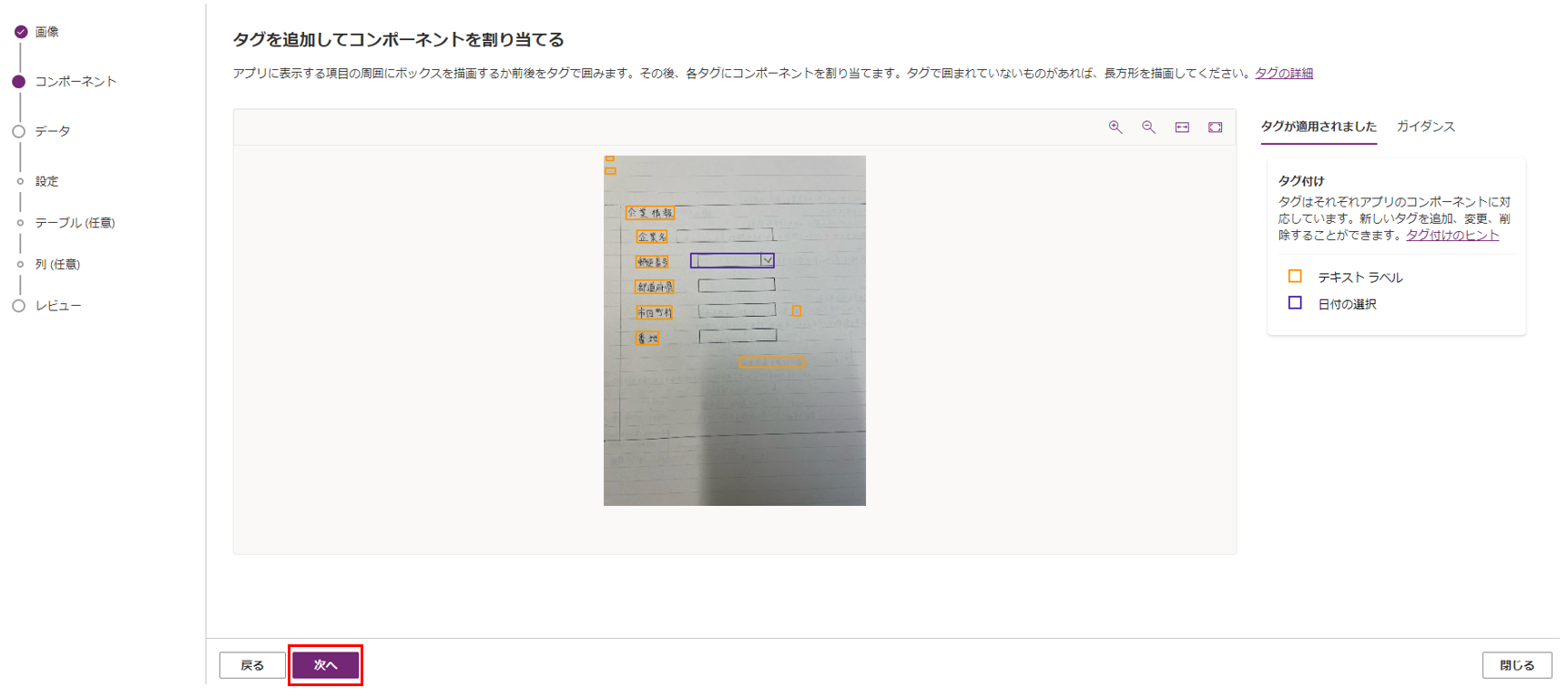
5.Power Appsが認識したタグを確認し、タグを修正したり不要なタグを削除する。
メモ帳に手書きで書いた設計書でも半分以上の項目がタグを割り当てられていたため認識の精度はかなり高いと感じました。
※クリックで画像拡大

6.データ接続するかどうかを選択する。
「Dataverseテーブルに接続する」は、データ列として認識された項目をDataverseに登録できます。登録されたデータはキャンバスアプリで利用できます。
「後で確認する」は、生成されたタグの通りにキャンバスアプリが作成されます。
各項目を選んだ時の手順は後述します。

Dataverseテーブルに接続してアプリを作成する
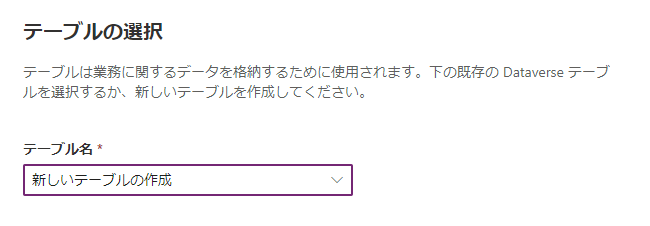
6-1-1.テーブルを選択する。
既存テーブルに項目したい場合は既存テーブルを選択してください。

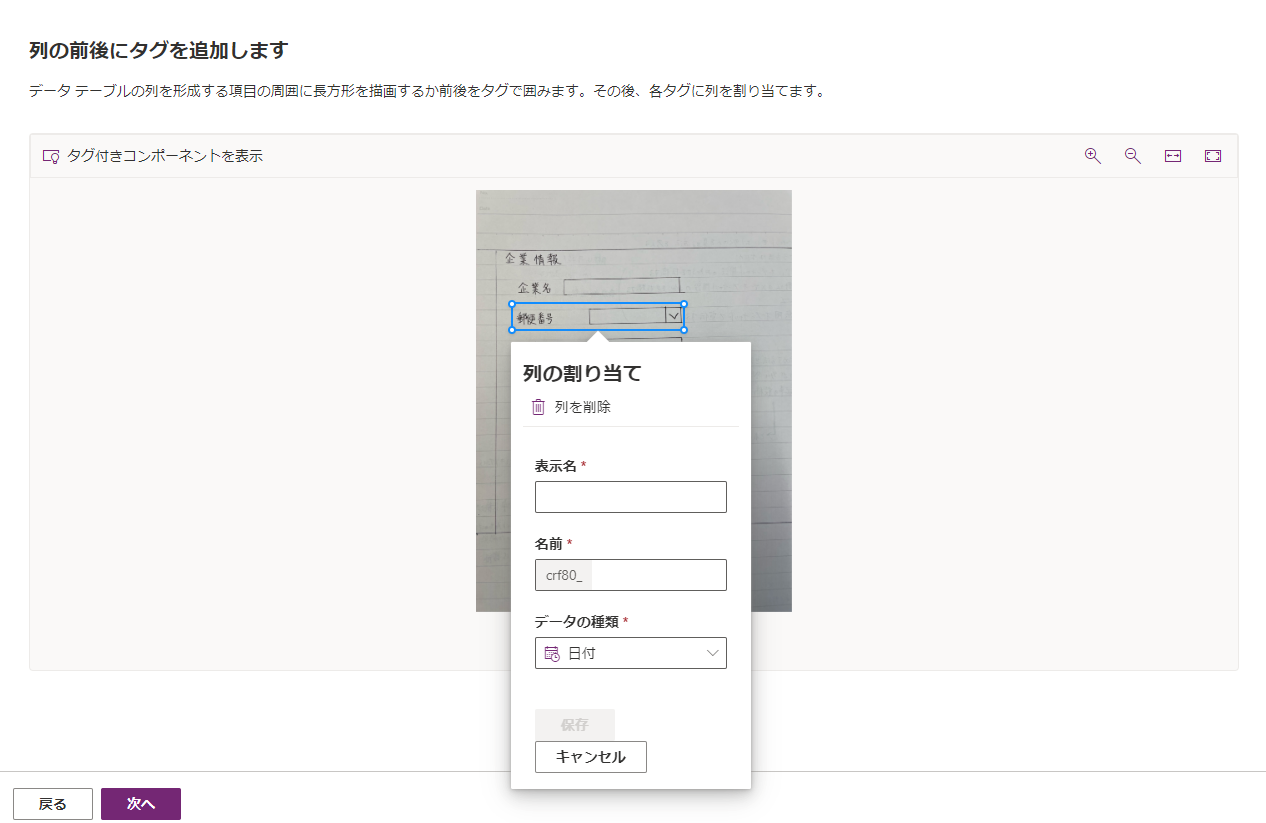
6-1-2.データ列を選択し必須項目を入力する。
データ列として認識されたタグは青枠で表示されています。

6-1-3.データ列の内容を確認し問題なければアプリを作成する。
前の画面に戻ることでデータ列の内容を変更することができます。

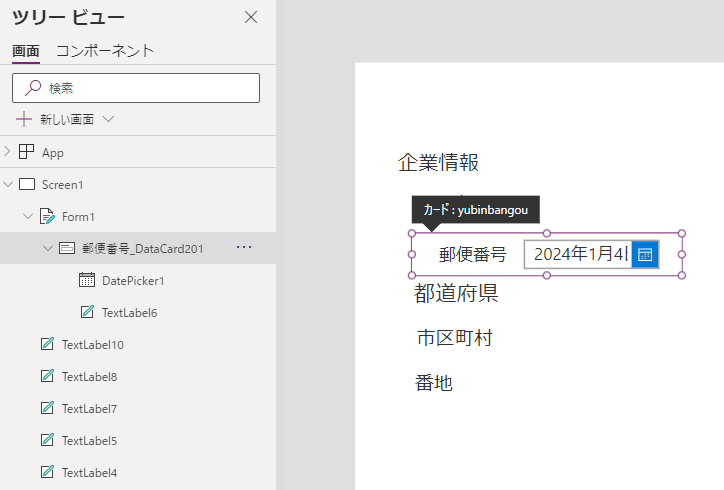
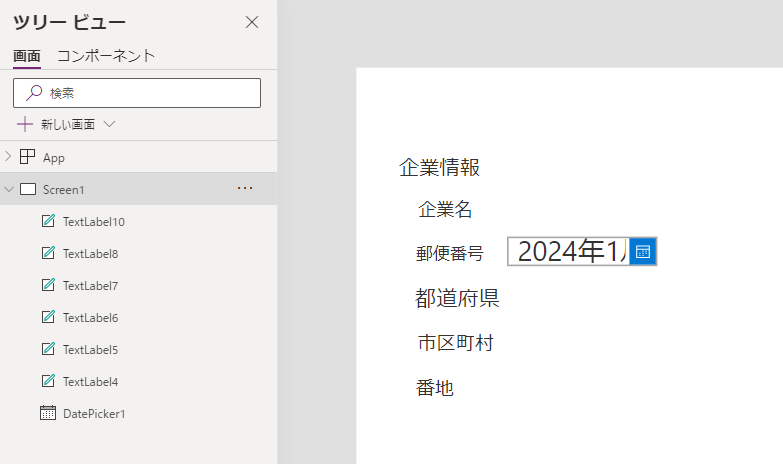
6-1-4.データ登録された状態でアプリが作成される。
※画像は手順5で認識されたタグを日付のままにしていたため入力欄が日付になっています。

データ接続せずにアプリを作成する
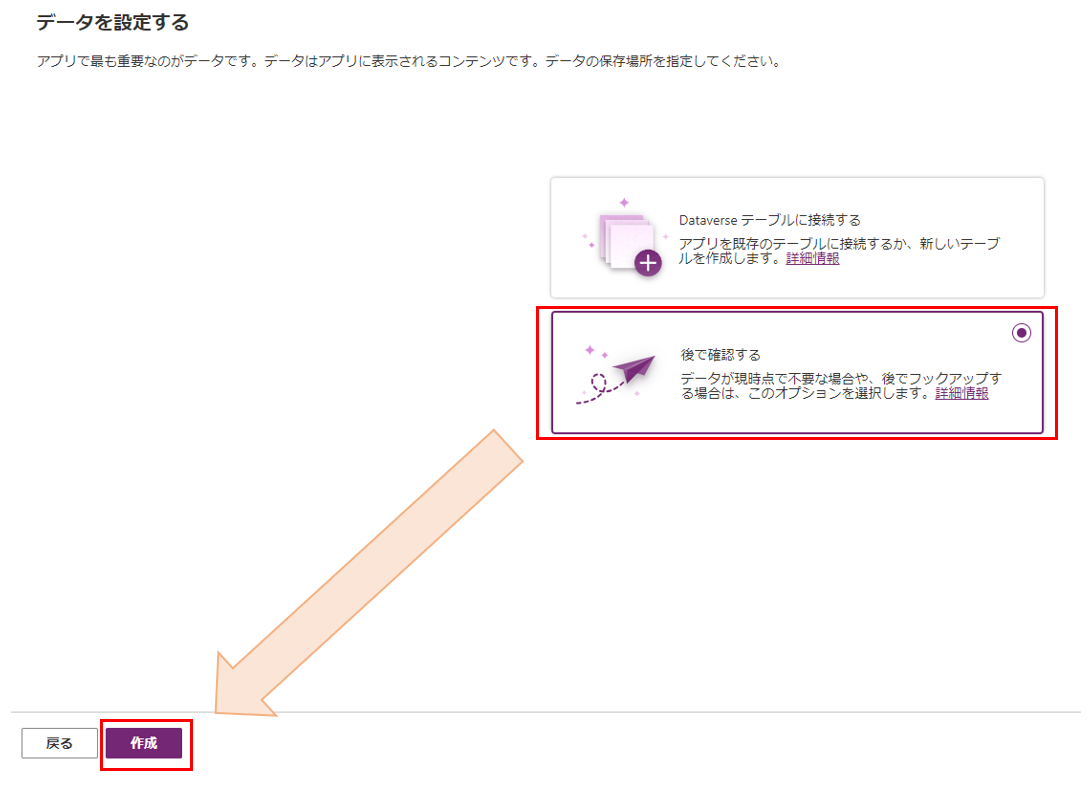
6-2-1.「後で確認する」を選択して作成ボタンをクリックする

6-2-2.アプリが作成される

さいごに
今回はPower Appsのエクスプレスデザイン機能をご紹介しました。
市民開発のお役に立てると幸いです。
お知らせ
LINEオープンチャットにて『PowerPlatformコミュニティ』を運営しています。
Power Platfromについて情報交換をするコミュニティですのでご興味ある方は下記リンクから
オープンチャットにご参加ください!
『PowerPlatformコミュニティ』へのご参加はこちら

